设置系统首页(文章列表渲染)
系统首页的导航区域| 主体布局| admin |首页文章列表的渲染
1.系统首页的导航区域
re_path('^$',views.index), #在首页不用index也可以显示出。在url里边设置了这个,可以直接访问127.0.0.1:8000,可不加index
index.html
bootstrap里边的导航组件:https://v3.bootcss.com/components/
index.html
Title //引入css //引入jquery,bootstrap依赖于jquery。 //引入bootstrap {#{ { request.user.username}}
#}
view.py
def logout(request): #注销函数 auth.logout(request) #request.session.flush() 把对应提交的名字给删掉了 return redirect("/login/")
2.系统首页的主题布局
主体其他部分,加栅格栏
index.html//分块的,这一部分给它加个bootstrap的面板Panel heading without titlePanel contentPanel heading without titlePanel contentPanel heading without titlePanel content222Panel heading without titlePanel contentPanel heading without titlePanel content
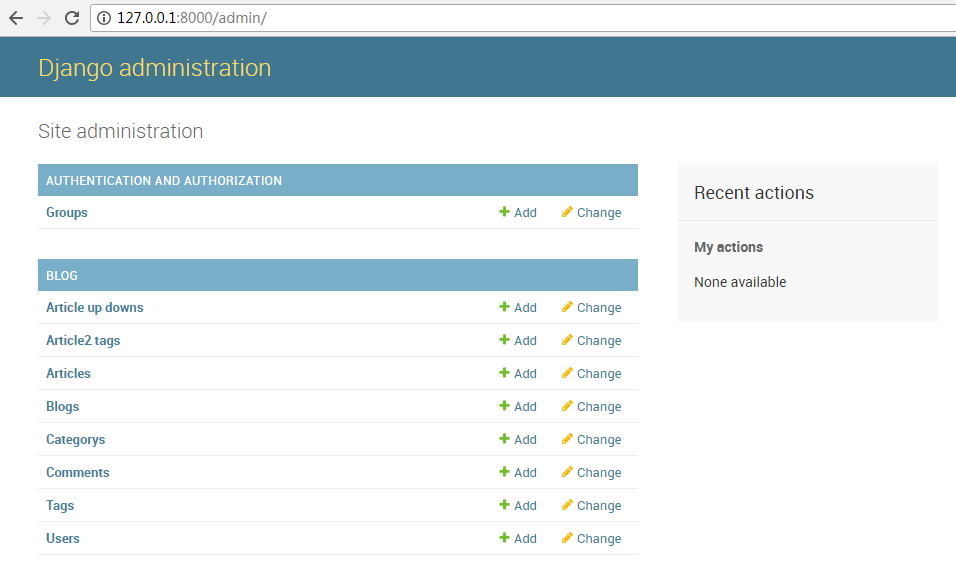
3.admin的使用
在数据库article里边要有文章,拿到所有的文章列表渲染到index页面。从数据库插入数据:方式一navicat,方式二sql直接插入,
方式三利用django的admin组件通过web的方式。
admin:(不是必须的)
Django内部的一个组件:后台数据管理组件(web页面)
python manage.py createsuperuser 针对用户认证组件对应的用户表userinfo ;is_superuser--> 1来确认你是否是超级用户
必须用超级用户才能登录admin(django自动创建的)
admin.py
from django.contrib import admin# Register your models here.#登录之后写注册信息;8张表from blog import modelsadmin.site.register(models.UserInfo)admin.site.register(models.Blog)admin.site.register(models.Category)admin.site.register(models.Tag)admin.site.register(models.Article)admin.site.register(models.ArticleUpDown)admin.site.register(models.Article2Tag)admin.site.register(models.Comment)

4.基于admin录入文章数据
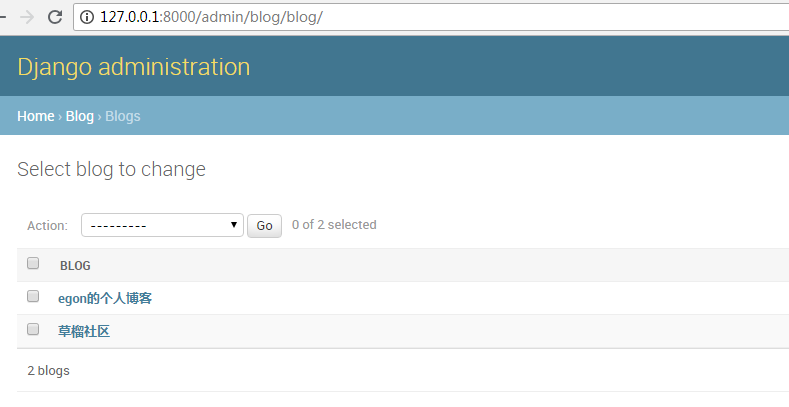
直接在admin里边操作,在Articles里边添加三篇文章
Blogs绑定两个对象

在user表里绑定一对一的关系。alex、egon、kris,他们所对应的Blog(草liu社区、egon的个人博客)。
在article表里添加文章信息,给它添加文章分类Category。

5.首页的文章列表的渲染
访问index时候在它所对应的视图中拿到所有的article列表,交给所对应的模板去渲染。
views.py
def index(request): article_list = models.Article.objects.all() #拿到数据 return render(request, "index.html", { "article_list": article_list}) #传到模板里边 index,html
头像是在admin/blog/userinfo设置.
Title ........................{% for article in article_list %}{% endfor %}{ { article.title }}
//文章标题//拿到avatar的相对路径的头像(userinfo表里) //上边那个相对路径是在media文件夹里边,必须配上这个media才能访问到。 { { article.desc }} //文章内容摘要
//发布信息 { { article.user.username }} 发布于 { { article.create_time|date:"Y-m-d H:i" }} //要设置下时区settings-->>TIME_ZONE="Asia/shanghai" 评论({ { article.comment_count }}) //加个图标,评论数 点赞({ { article.up_count }}) //点赞图标,点赞数...
